To-Do List Web App
Project Objective
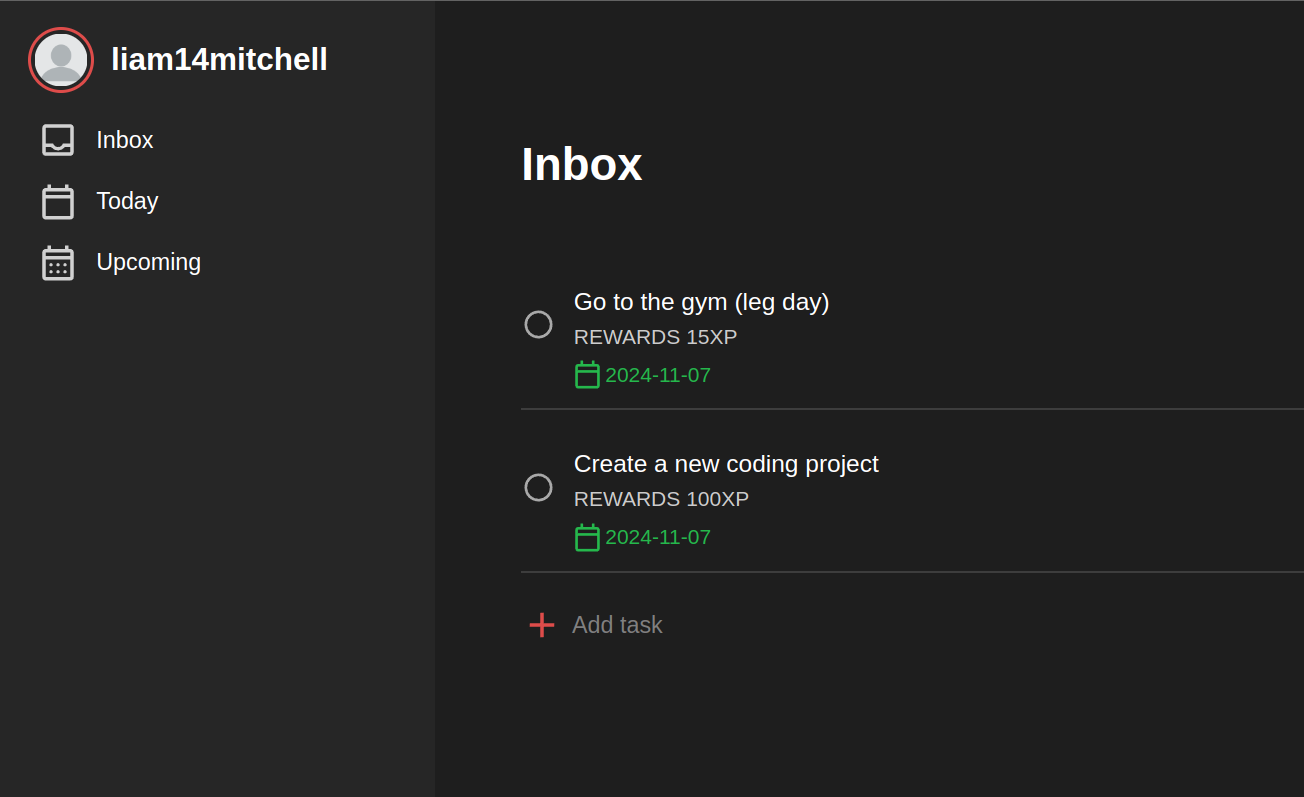
To develop a modular To-Do List application that allows users to create, manage, and complete tasks.
Built with HTML, CSS, and JavaScript, the app is bundled with Webpack for efficiency.
The Process
I began by setting up the project environment with Webpack, ensuring an efficient build process for modular
JavaScript.
The application was structured with separate modules to handle task creation, completion, and filtering,
enhancing scalability and maintainability.
The UI was styled with CSS for a clean and intuitive design.
Using DOM manipulation and event listeners, I implemented dynamic features such as marking tasks as complete
and automatically sorting tasks by date.
Finally, the project was deployed to GitHub Pages for public access.
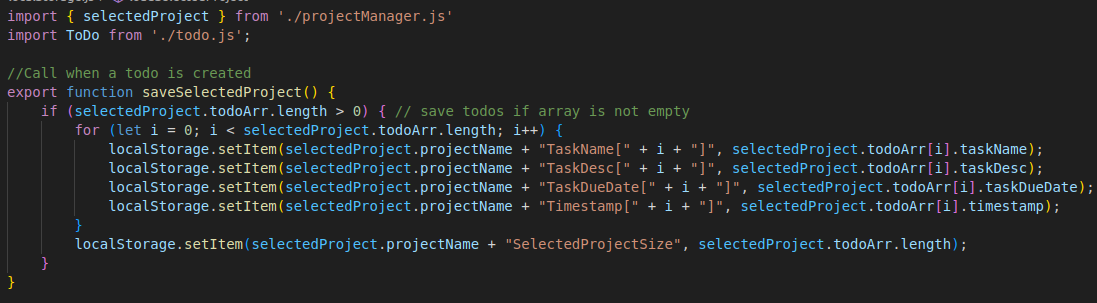
In the above code snippet, I first import the selected project object from my projectManager
module.
In the saveSelectedProject function, I first check whether the array of todos in my project has more
than 0 elements. If it does, we can begin looping through the array.
Each todo is then assigned a key for each of its member variables (name, description, due date), which will
look something like inboxTaskName[4] with the appropriate value assigned to it.
Once the loop has ended, the size of the array is saved to local storage. This ensures that later, when we
want to retrieve our projects using the loadSelectedProject function, we know how many iterations are
needed.
You may have noticed that, in addition to the task due date, there is also a timestamp. The timestamp is an
integer initialized with a size proportional to the task due date. This makes it simple to keep the todos
sorted in order of date.
The Outcome
The final product is a fully functional To-Do List app with a clean, modular codebase and efficient task
management features.
The app automatically sorts tasks by date, ensuring a prioritized and organized experience.
It provides a user-friendly interface and is hosted on GitHub Pages for easy accessibility.
Key skills demonstrated include Webpack configuration, JavaScript modularization, DOM manipulation, and
deployment via GitHub Pages.
To view the To-Do List GitHub Repository
To view the To-Do List